
로고를 만들거나 타이틀을 만들며 타이포그래피를 하다보면 기존 폰트를 변형해 다른 느낌의 폰트를 만들때가 있다.
각진 고딕체에서 둥근모꼴(꿀림) 폰트로 만들어 사용할때 유용한 방법 2가지를 설명하고자 한다.
물론 모서리가 각진(고딕체)를 둥글게 해서 라운드 폰트를 만드는게 다일지 모르지만
원래의 폰트를 크레이트 아웃라인( Create Outlines) 해서 모서리를 일일이 작업하는 방법보다는 쉬운 방법일 것이다.
또한 글자를 추가해 넣어도 모양을 자동으로 변경해 주니 디자인 중간에 반복 수정해야 하는 부분들이 많이 줄어들어 작업시간이 많이 줄어들 수 있다.
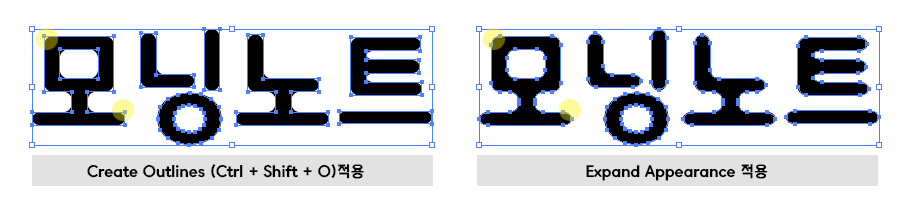
Round Corners 와 Offset Path를 활용한 방법인데 아래 비교 이미지를 보면 두가지 방식에 따른 차이가 보인다.
원하는 모양의 방법을 따라하면 보다 쉽게 글자 모서리가 둥근(둥근모꼴) 폰트를 만들어 낼 수 있다.
일은 쉽게! 작업 시간은 짧게!

Round Corners 방법
1. Type Tool을 선택한 후 글자를 입력한다.

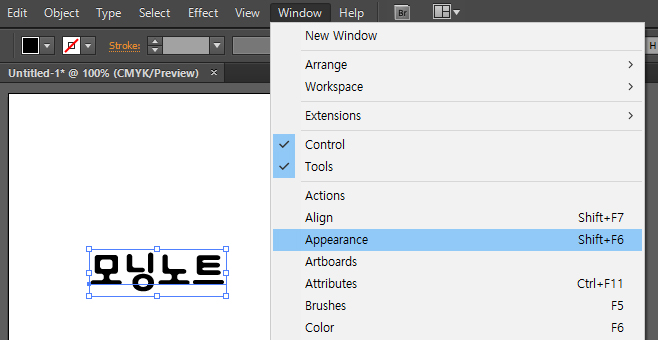
2. 글자가 선택된 상태에서 상단 메뉴에
Effect -> Stylize -> Round corners를 선택한다.

3. Preview에 체크하고 확인하며 Radius 값을 조절하고 OK 버튼을 누른다.

4. 효과준 글자에 글자를 추가한다.
자동으로 변경된 글자를 확인 할 수 있다.

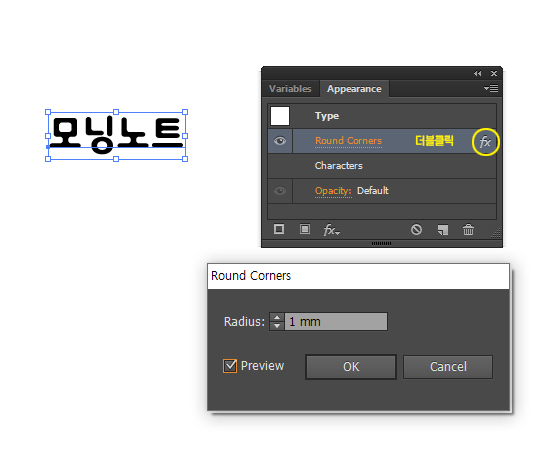
5. Round Corners Radius 값을 조절 하고 싶다면
Window -> Appearance (Shift + F6) 하여 Appearance창을 활성화 시킨다

6. 효과가 적용된 표시를 확인하고 더블클릭하면
Round Corners 활성창이 뜨면서 수정하여 변경 할 수 있다.

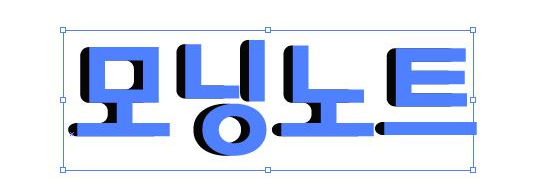
7. 글자를 보면 효과가 적용된듯 보여도 Path에는 효과가 적용되지 않은 것을 확인 할 수 있다.

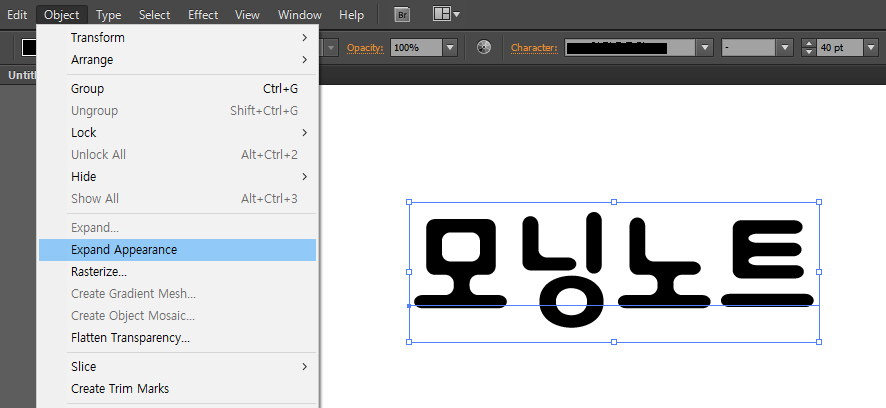
8. Path 패스에도 효과 적용 시키기
선택한 글자에 Object -> Expand Appearance 한다


Offset Path 방법
1. Type Tool로 글자를 입력후 글자를 선택하여
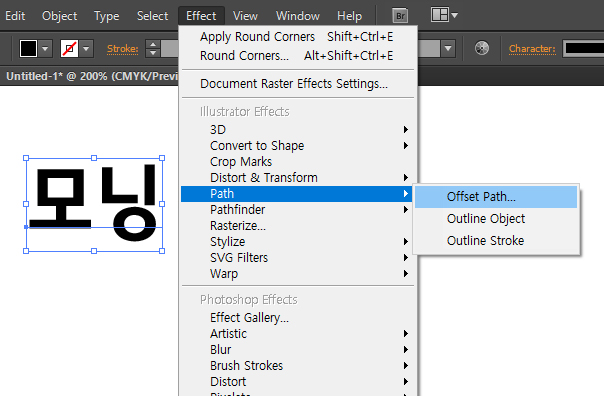
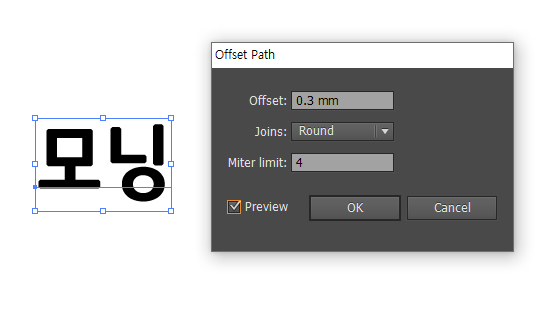
Effect -> Path -> Offeset Path를 선택한다

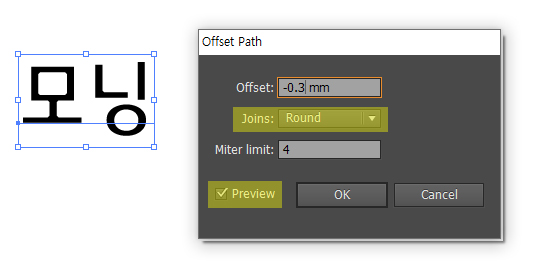
2. Joins는 Round를 설정하고 Preview에 체크하여 글자를 확인하며 Offset 값을 마이너스(-)로 설정한다.

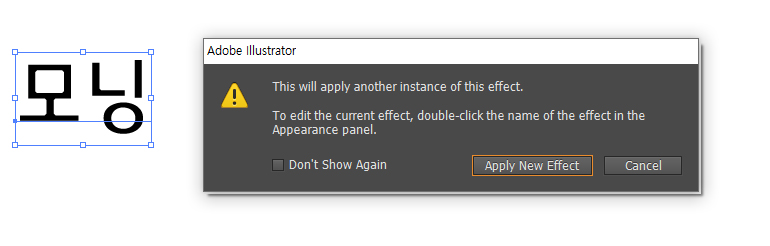
3. 글자를 선택후 Alt + Shift + Ctrl +E 또는 Effect -> Path -> Offeset Path 하여 Apply New Effect 버튼을 눌러
같은 효과를 한 번더 실행하여 Offset 값을 플러스(+)로 바꾸어 적용시킨다


4. 글자를 추가해도 효과가 자동으로 적용된다.
5. Offset 값을 조절 하고 싶다면
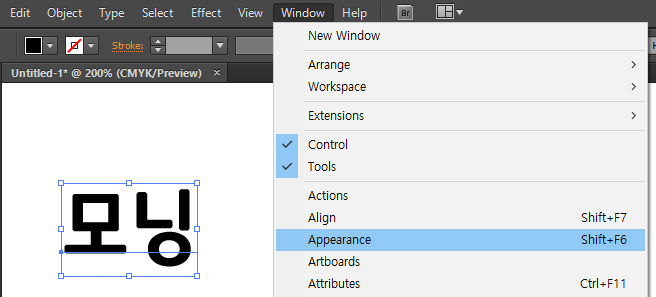
Window -> Appearance (Shift + F6) 하여 Appearance창을 활성화 시킨다

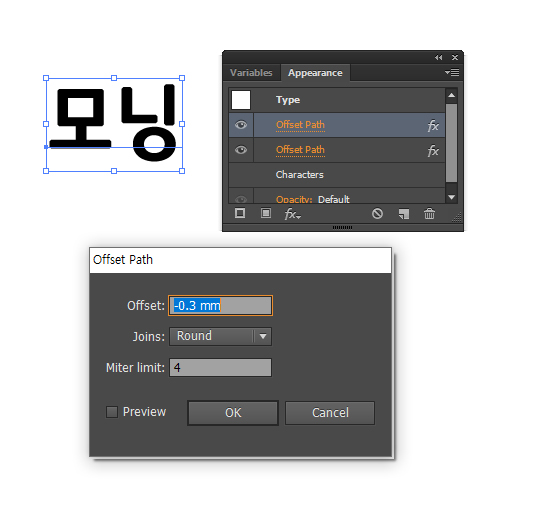
6. fx효과가 적용된 표시를 확인하고 더블클릭하면
Offset Path 활성창이 뜨면서 수정하여 변경 할 수 있다.

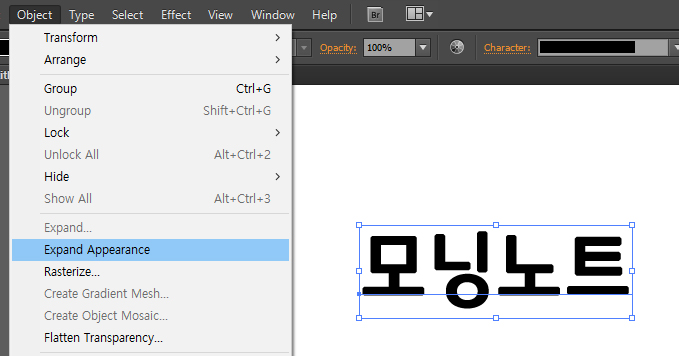
7. Path 패스에도 효과 적용 시키기 위해 글자를 선택한 후 Object -> Expand Appearance 한다


** Create Outlines (Ctrl + Shift + O) 과 Expand Appearance의 차이를 알고 싶다면
Round Corners 방법 8번을 참고하면 알 수 있다.
위의 2가지 방법으로 고딕 폰트를 굴림폰트로 만드는 방법을 알아보았다.
Round Corners 으로 만드느냐 Offset Path 방식으로 만드느냐에 따라 폰트에서 느껴지는 느낌이 달라지니
만들고자 하는 폰트의 방법을 참고해서 사용하면 좋을것 같다.
'실무 일러스트' 카테고리의 다른 글
| [일러스트레이터] 효과준 오브젝트 래스터화 Rasterize (0) | 2019.11.05 |
|---|---|
| [일러스트레이터] 오브젝트 사이즈 수정시 선 굵기(두께) 유지하기 (0) | 2019.05.16 |
| [일러스트레이터] 오브젝트에 불필요한 점, 선 제거하기 (0) | 2019.05.15 |
| [일러스트레이터] 파일 포맷 형식에 따른 저장하기 (0) | 2019.05.14 |
| [일러스트레이터] 아트보드 사이즈를 오브젝트 사이즈로 맞추기 (0) | 2019.05.13 |




댓글